Hexo 图片配置问题
图片路径问题解决方法
通过下面命令下载插件:
1 | npm i hexo-renderer-marked |
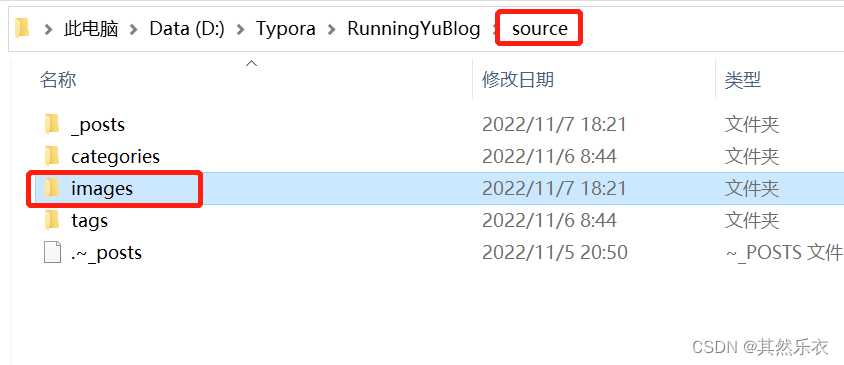
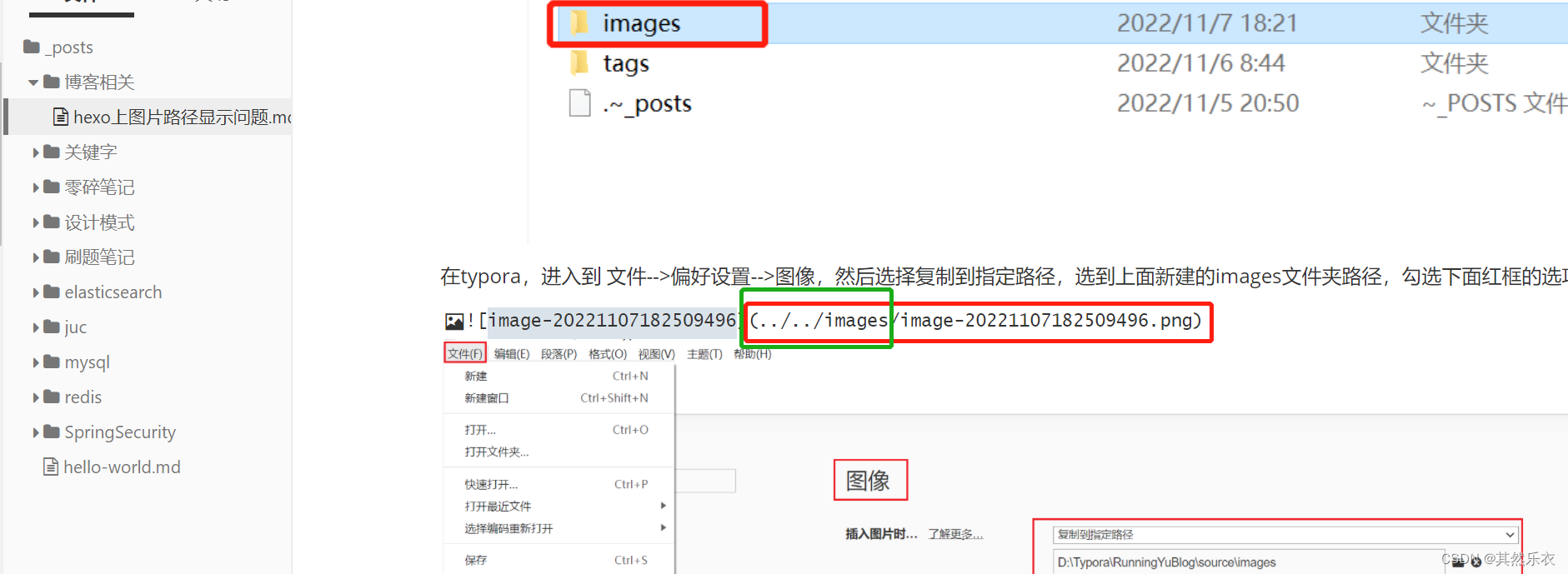
- 在自己的博客的source路劲下新建一个images文件夹
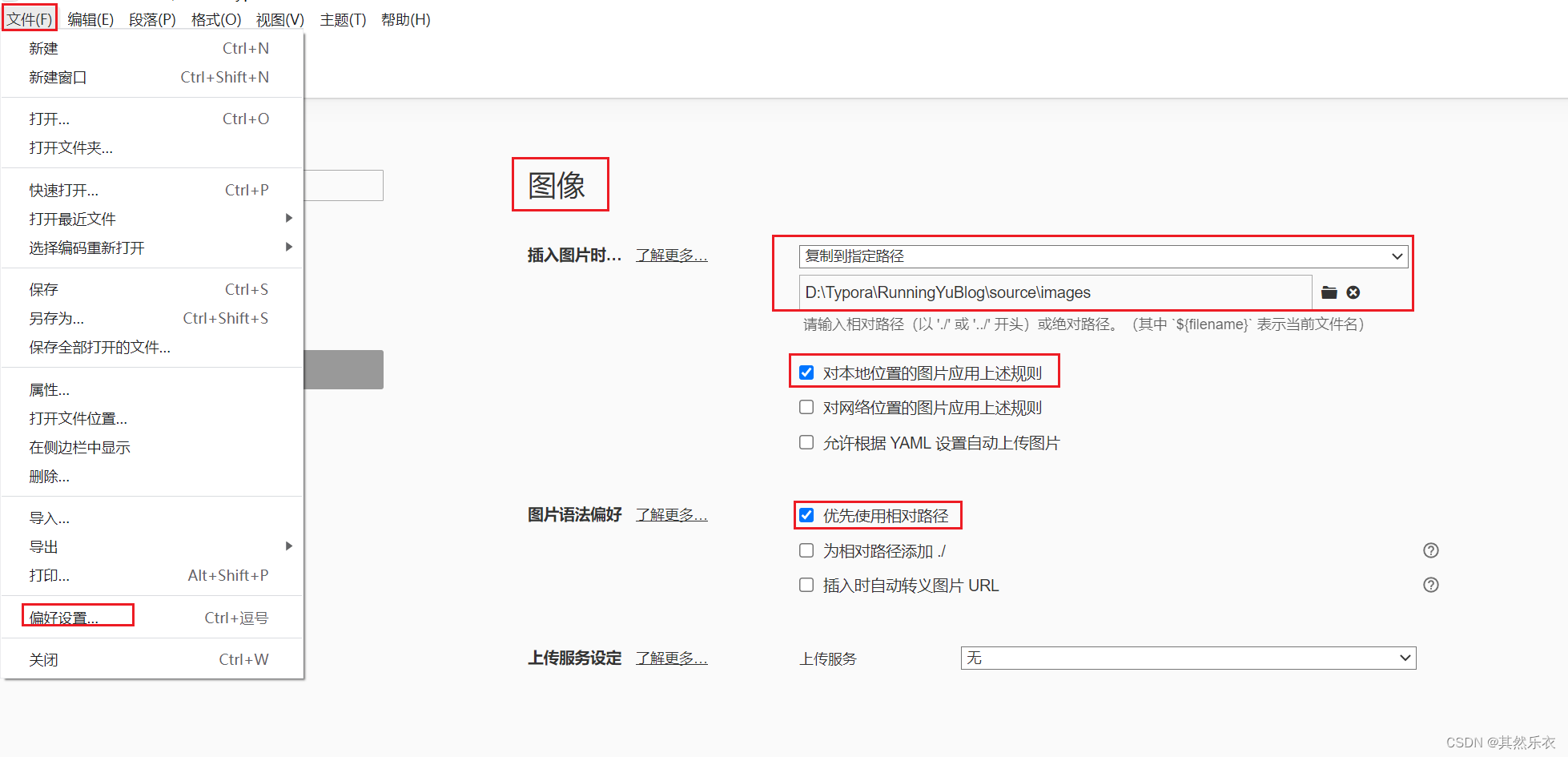
- 在typora,进入到 文件–>偏好设置–>图像,然后选择复制到指定路径,选到上面新建的images文件夹路径,勾选下面红框的选项
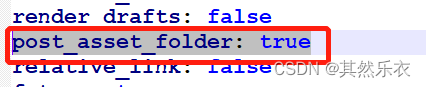
修改你博客的配置文件**_config.yml**
修改配置:
添加上下面语句:
1 | marked: |
之后,你每次复制图片过来,图片路径就是相对路径了
当然,对于网络位置的图片回自动是网络上的图片链接,这种图片在博客上是完全没问题的,比如:
name.github.io配置
在该环境中由于上述的操作配置,所以在source文件夹中,图片的存放目录必须为images。否则图片会出现加载错误,图片路径大致为../images
name.github.io/XXX配置
修改_config.yml的Hexo配置文件,格式如下:
1
2url: https://name.github.io/xxx
root: /xxx/修改主题配置文件主题.yml,需要将引入的css文件路径和js文件路径前添加/xxx/,否则会出现加载错误,举例如下:
1
2
3inject:
head:
- <link rel="stylesheet" href="/xxx/config/css/custom.css">注意有些插件也需要做出必要的路径修改才能生效
关于图片的文件目录大致是这样的:在source中需要建立一个XXX文件夹,该文件夹里有一个images。同时需要复制xxx/images到source目录中。图片路径大致为../xxx/images/,其中xxx/images本地文件并无实际意义,只是为了在topya编辑的时候用于显示预览,当hexo编译静态文件的时候会自动读取source目录下的images文件夹内的图片并在前添加/xxx/。所以必须保证两个images的文件同步。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 works!
评论
WalineUtterances